Hier wird beschrieben, wie man aus einem GPX-Track eine Animation der Strecke erstellen kann. Die Animation besteht darin, dass der Track abschnittsweise oder punktweise gezeichnet wird.
Punktweise Animation
Für die Animation des Tracks wird das QGIS-Plugin TimeManager verwendet. Dieses Plugin stellt die Objekte eines Layers zeitlich verzögert entsprechend einem Zeitstempel aus den Objektattributen dar. Da GPX-Dateien für Tracks keinen Zeitstempel und auch kein anderes als Zeitstempel interpretierbares Attribut enthalten, wird die GPX-Datei mit dem Programm gpx2shp in eine ESRI-Shape-Datei konvertiert:
gpx2shp -o track -e track.gpx
Dies erzeugt zwei Shape-Dateien:
die Datei track_trk.shp, welche den gesamten Track bzw. die einzelnen Teiltracks eines aus mehreren Segmenten bestehenden Tracks als einen Linestring enthält.
die Datei track_trk_edg.shp, welche alle Kanten des Tracks als separate Linestrings enthält
In QGIS wird zunächst ein Layer mit einer geeigneten Rasterkarte angelegt. Das geschieht am einfachsten mit Hilfe des OpenLayers-Plugins. Ist dieses Plugin installiert, dann kann über das Menu Web - OpenLayers Plugin eine der vorkonfigurierten Karten als Basislayer zum Projekt hinzugefügt werden. Anschließend wird ein Vektor-Layer aus der Shape-Datei Dialog "Verktorlayer hinzufügen"
Einrichten der Animation
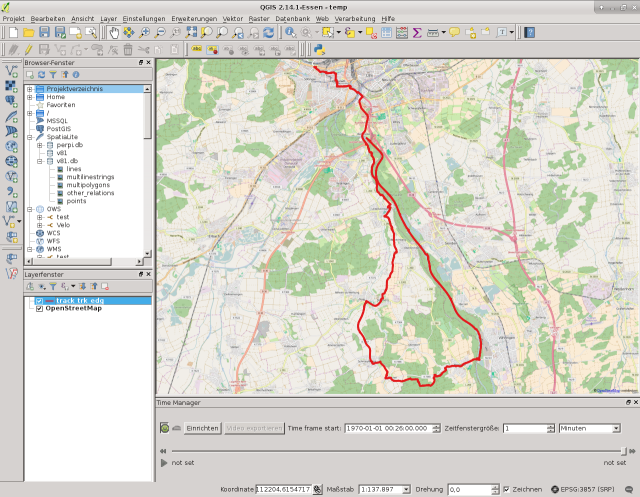
Nach der Installation des TimeManager-Plugins wird unter der Kartenansicht ein Werkzeugfenster für dieses Plugin angezeigt. Sollte dies nicht der Fall sein, kann man das Fenster mit Erweiterungen - TimeManager - Toggle visibility aktivieren.

Ein Klick auf Einrichten öffnet den Konfigurationsdialog des TimeManagers.
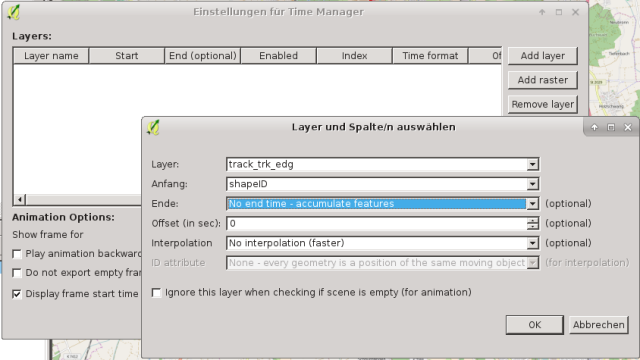
 Man klickt auf "Add layer" und macht die folgende Eingaben:
Man klickt auf "Add layer" und macht die folgende Eingaben:- Layer: der soeben angelegte Shape-Layer
- Anfang: Hier wird das Feld eingetragen, welches den Zeitstempel der Kante enthält, d.h. den Zeitpunkt, ab dem die Kante in der Animation angezeigt wird. Trägt man hier shapeID ein, dann wird diese vom TimeManager-Plugin als “Sekunden seit 01.01.1970” interpretiert. Da shapeID eine fortlaufende Ganzzahl ist, bewirkt dies, dass die Trackkanten in der richtigen Reihenfolge angezeigt werden.
- Ende: Hier kann ein Feld eingetragen werden, welches den Zeitpunkt enthält, ab dem die Kante in der Animation nicht mehr angezeigt wird. Um eine Animation zu erhalten, bei welcher der Track vom Anfang her nach und nach aufgebaut wird, muss hier No end time… eingetragen werden.
Die Geschwindigkeit der Animation kann über Show frame for… im Einrichtungsdialog geregelt werden. Über den Wert Zeitfenstergröße im TimeManager-Fenster können mehrere fiktive Sekundenintervalle zusammengefasst werden. Ein Wert von 50 Sekunden bewirkt z.B. dass immer 50 aufeinander folgende Kanten zusammengefasst werden.
Erzeugen der Animation

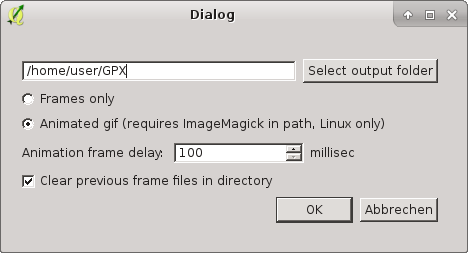
Dialog "Video exportieren"

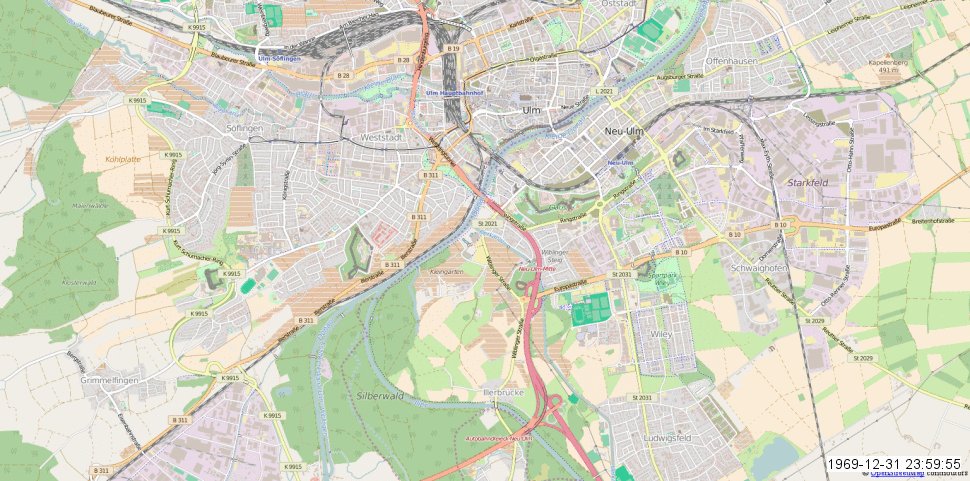
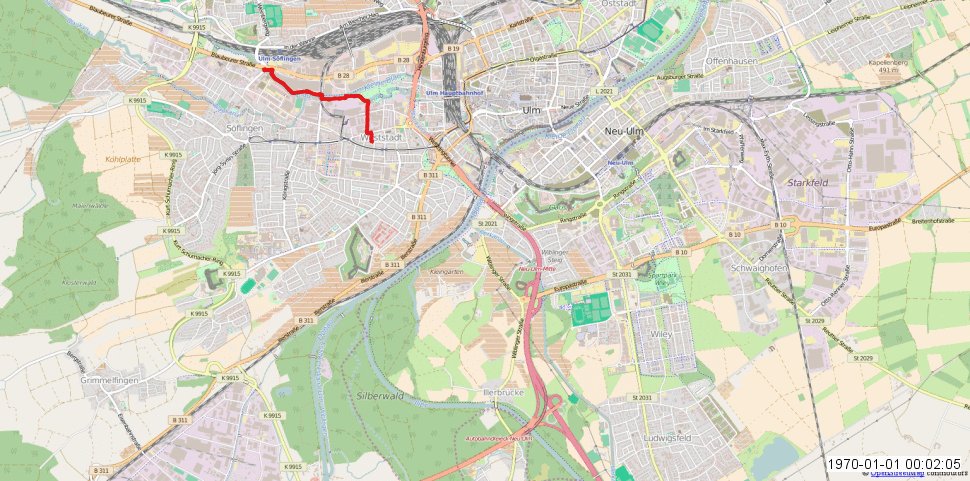
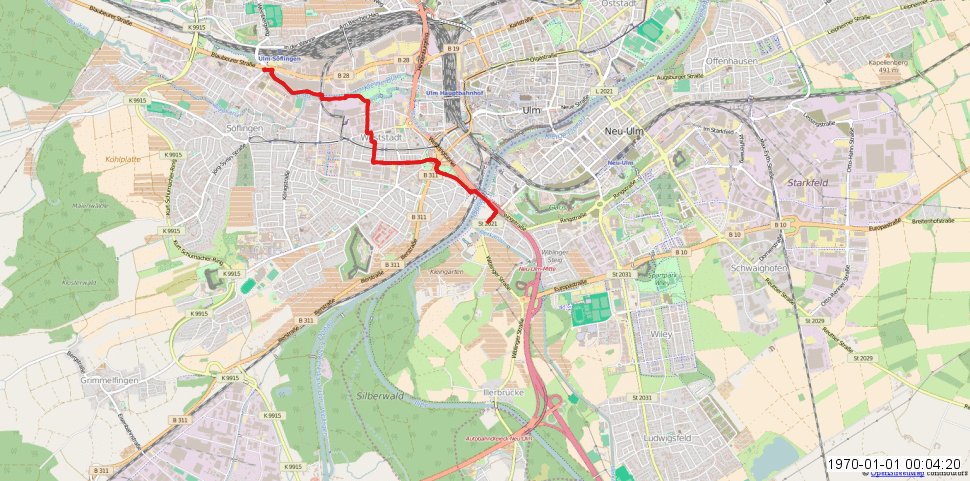
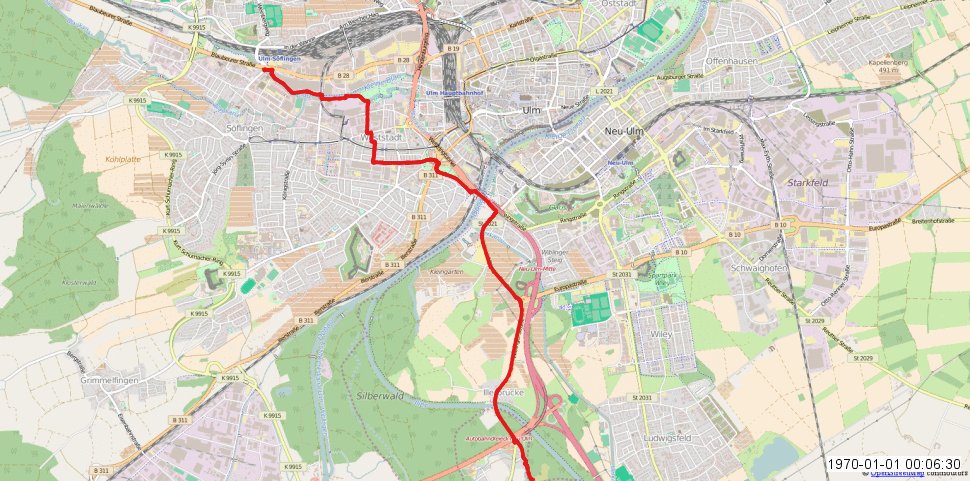
Beispiel eines animierten Tracks
Abschnittsweise Animation
Will man die Animation in feste Abschnitte aufteilen, z.B. die einzelnen Etappen einer mehrtägigen Tour, wird der Track zunächst mit einem geeigneten Programm, z.B. QMapShack, in mehrere Tracks aufgeteilt, die in einer GPX-Datei gespeichert werden. Nach der Konvertierung mit gpx2shp wird in QGIS die Datei
GIF-Animation optimieren
Die vom TimeManager-Plugin erstellte GIF-Animation ist sehr groß, da jeder Frame komplett enthalten ist, obwohl sich der Hintergrund von Frame zu Frame nicht ändert. Eine GIF-Animation aus der Karte als Hintergrund und Frames, die nur den Track vor transparentem Hintergrund enthalten, ist um ein Vielfaches kleiner. Man kann eine solche Animation mit ImageMagick nachträglich erzeugen.
mv frame000.png background.png
for f in frame*.png;do \
convert $f background.png\
\( -clone 0 -clone 1 -compose difference -composite -threshold 0 \)\
-delete 1 -alpha off -compose copy_opacity -composite -trim\
${f%.png}_t.png;\
done
convert -dispose none -delay 0 background.png \
-dispose previous -delay 10 frame*_t.png \
-loop 1 animation.gif
Animation zuschneiden und verkleinern
Hierzu führt man nach dem Export der Frames, also vor der gerade beschriebenen Optimierung, folgenden Befehl aus:
for f in frame*png;do convert -crop <breite>x<höhe>+<x_versatz>+<y_versatz> $f +repage -resize 150 $f;done
GIF nach MP4 konvertieren
ffmpeg -i animation.gif -c:v libx264 -preset veryslow -crf 10 animation.mp4